Annotate(注釈)コマンドのオプション
 選択矢印 選択矢印
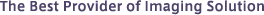
選択矢印は、画像内に作成した注釈オブジェクトを選択するのに使用します。複数のオブジェクトを一度に選択するには、[Ctrl]キーを押しながらオブジェクトをクリックして下さい。また、選択矢印で複数のオブジェクトを囲むように矩形を描くと、囲んだ全オブジェクトを一度に選択することもできます。

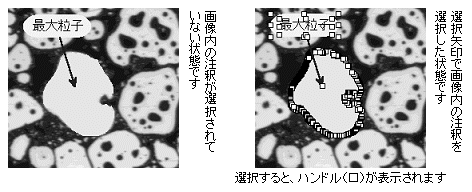
あらかじめ作成した注釈オブジェクトを編集(変形、移動)するには、まず選択矢印( )を選択してからオブジェクトをクリックして選択します。注釈オブジェクトを変形するには、マウスでハンドル(□)をドラッグします。移動するには、マウスをオブジェクトの中央に置き、四方向矢印が表示された状態でドラッグします。 )を選択してからオブジェクトをクリックして選択します。注釈オブジェクトを変形するには、マウスでハンドル(□)をドラッグします。移動するには、マウスをオブジェクトの中央に置き、四方向矢印が表示された状態でドラッグします。
注釈オブジェクトの線の太さ、線の種類、色、文字のフォントなどを設定するには、まず選択矢印( )を選択してから注釈オブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを開きます。このダイアログボックスは、注釈オブジェクトの種類によって変化します。 )を選択してから注釈オブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを開きます。このダイアログボックスは、注釈オブジェクトの種類によって変化します。

 直線ボタン 直線ボタン
直線ボタンは直線や矢印を描くために使用します。直線を描くには、まずこのボタンを選択してから、画像内をクリックして直線の始点を指定し、次に線を終点までドラッグして下さい。両端にハンドル(□)のついた直線が表示されます。
直線オブジェクトの長さや角度を変更するには、選択矢印( )を選択してから直線オブジェクトをクリックし、線の両端のハンドル(□)をドラッグして下さい。 )を選択してから直線オブジェクトをクリックし、線の両端のハンドル(□)をドラッグして下さい。
直線オブジェクト全体を移動するには、選択矢印( )を選択してから、オブジェクトの中央にカーソルを置き、クリックして手の形のカーソル( )を選択してから、オブジェクトの中央にカーソルを置き、クリックして手の形のカーソル( )が表示されたらドラッグして下さい。 )が表示されたらドラッグして下さい。
直線オブジェクトのプロパティを設定するには、選択矢印( )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。 )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。

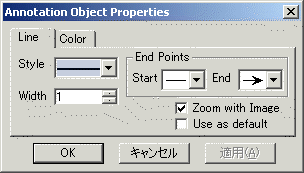
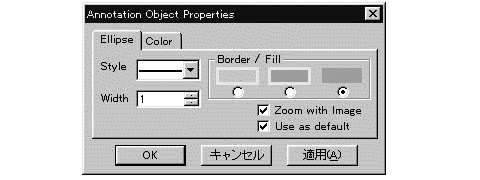
● "Line"(直線)タブ
- "Style" (種類): 線の種類(実線、点線など)を指定します。
- "Width" (太さ): 線の太さを指定します。
- "Start" (始点): 線の始点の形("─","←","├"など)を指定します。
- "End" (終点): 線の終点の形("─", "→","┤"など)を指定します。
- "Zoom with Image"(画像に合せて伸縮):このオプションを選択すると、画像をズームツール(
 )で拡大・縮小したときに、直線オブジェクトもそれに合わせて伸縮します。このオプションを非選択にすると、画像を拡大・縮小してもオブジェクトの大きさは変わりません。この設定では、ハンドルの1つが[X]の形になります。このハンドルは、オブジェクトを固定している位置(アンカーポイント)を示します。 )で拡大・縮小したときに、直線オブジェクトもそれに合わせて伸縮します。このオプションを非選択にすると、画像を拡大・縮小してもオブジェクトの大きさは変わりません。この設定では、ハンドルの1つが[X]の形になります。このハンドルは、オブジェクトを固定している位置(アンカーポイント)を示します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
● "Color"(色)タブ
- "Line" (線): "Color"(色)ボタンで、線の色を指定します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。

 テキストボタン
テキストボタン
画像内に文字の注釈を入れるには、まずテキストボタン( )を選択してから、画像内をドラッグして文字を入力する領域を指定します。マウスボタンを離すと、"<empty>"(空き)という文字の入った文字オブジェクト(矩形の枠)と、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスが表示されます。 )を選択してから、画像内をドラッグして文字を入力する領域を指定します。マウスボタンを離すと、"<empty>"(空き)という文字の入った文字オブジェクト(矩形の枠)と、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスが表示されます。
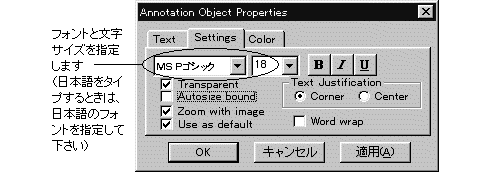
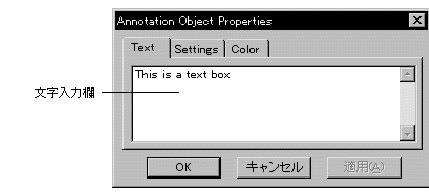
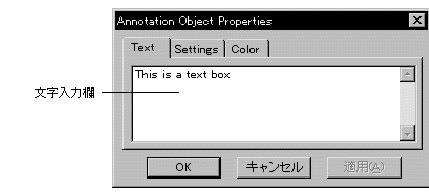
● "Text" (テキスト)タブ
"Text"(テキスト)ウィンドウに注釈のテキストを入力して下さい。ここに入力した文字が文字オブジェクトに表示されます。[Enter]キーで改行できます。
日本語の文字をタイプすると文字化けする場合は、"Settings"(設定)タブで日本語のフォントを指定して下さい。
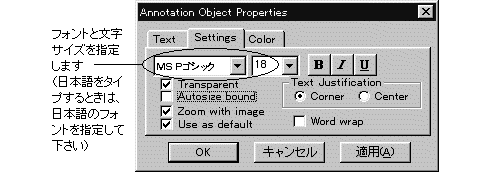
● "Settings" (設定)タブ

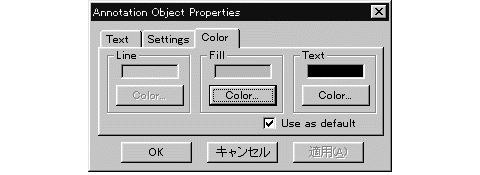
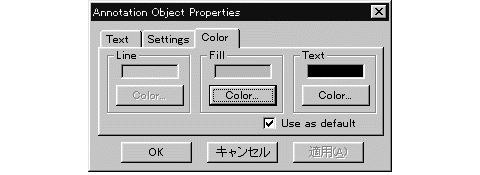
● "Color"(色)タブ

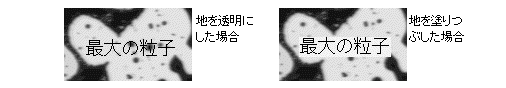
- "Fill" (塗りつぶし): "Color"(色)ボタンで、文字オブジェクトの地を塗りつぶす色を指定します。文字オブジェクトの地を塗りつぶすには、"Settings"(設定)タブで"Transparent"(透明)オプションを非選択にしておく必要があります。
- "Text" (文字): "Color"(色)ボタンで、文字色を指定します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
文字オブジェクトの大きさを変更するには、選択矢印( )を選択してからオブジェクトをクリックし、オブジェクトのハンドル(□)をドラッグして下さい。 )を選択してからオブジェクトをクリックし、オブジェクトのハンドル(□)をドラッグして下さい。
注記: "Autosize bound"オプションが選択されているときは、文字オブジェクトの大きさは文字のサイズと文字数に応じて自動決定されますので、マウスで文字オブジェクトの大きさを変えることはできません。
文字オブジェクト全体を移動するには、選択矢印( )を選択してからオブジェクトの中心にカーソルを置き、クリックして手の形のカーソル( )を選択してからオブジェクトの中心にカーソルを置き、クリックして手の形のカーソル( )が表示されたらドラッグして下さい。 )が表示されたらドラッグして下さい。
 矩形ボタン 矩形ボタン
 角丸矩形ボタン 角丸矩形ボタン
 楕円ボタン 楕円ボタン
矩形、角丸矩形、楕円ボタンでは、類似する手順でオブジェクトを作成します。
矩形、角丸矩形ないし楕円オブジェクトを作成するには、まずそれぞれのボタンを選択してから画像の中に十字カーソルを置き、図形が適切なサイズになるまでドラッグして、マウスボタンを離します。これでオブジェクトが作成されます。
オブジェクトの大きさを変更するには、選択矢印( )を選択してからオブジェクトをクリックし、オブジェクトの枠のハンドル(□)をドラッグして下さい。 )を選択してからオブジェクトをクリックし、オブジェクトの枠のハンドル(□)をドラッグして下さい。
オブジェクト全体を移動するには、選択矢印( )を選択してからオブジェクトの中心にカーソルを置き、クリックして手の形のカーソル( )を選択してからオブジェクトの中心にカーソルを置き、クリックして手の形のカーソル( )が表示されたらドラッグして下さい。 )が表示されたらドラッグして下さい。
注記:
- 正方形、四辺の等しい角丸矩形、ないし真円を作成するときは、オブジェクトを作成するときに、[Shift]キーを押しながら十字カーソルをドラッグして下さい。
- 角丸矩形オブジェクトでは、右上の角に黄色の菱形ハンドル(◇)が表示されます。このハンドルをドラッグすると、角の丸さ(R)を指定できます。
矩形、角丸矩形、楕円オブジェクトのプロパティを設定するには、選択矢印( )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。 )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。
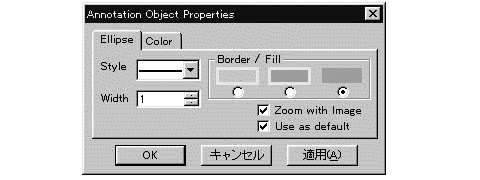
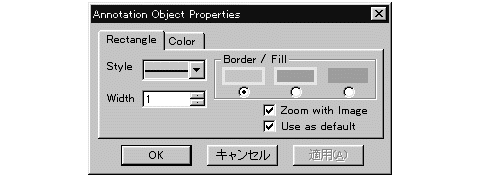
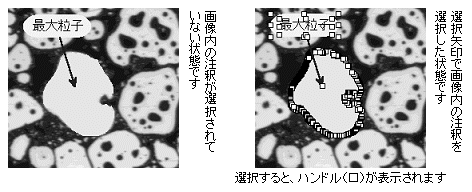
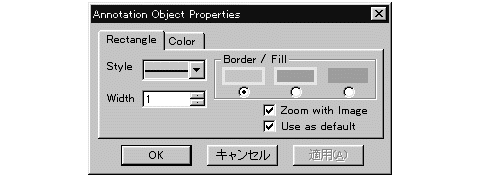
●"Rectangle"(矩形)、"RoundRect"(角丸矩形)、"Ellipse"(楕円)タブ
注記: このタブは、選択中の注釈オブジェクト(矩形、角丸矩形、または楕円)によって名前が変わります。

- "Style" (種類): オブジェクトの外枠の種類(実線、点線など)を指定します。
- "Width" (太さ): オブジェクトの外枠の太さを指定します。
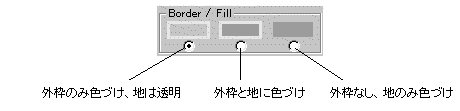
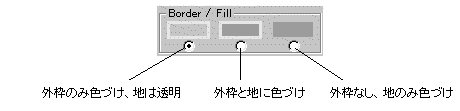
- "Border/Fill" (外枠/塗りつぶし): オブジェクトの外枠の色と地の色を指定します。
外枠に色を付ける場合、枠の色は"Color"(色)タブの"Line"(線)で指定します。
オブジェクトの地を色で塗りつぶす場合、地の色は"Color"(色)タブの"Fill"(塗りつぶし)で指定します。

- "Zoom with Image"(画像に合せて伸縮):このオプションを選択すると、画像をズームツールで拡大・縮小したときに、オブジェクトもそれに合わせて伸縮します。このオプションを非選択にすると、画像を拡大・縮小してもオブジェクトの大きさは変わりません。この設定では、ハンドルの1つが?の形になります。このハンドルは、オブジェクトを固定している位置(アンカーポイント)を示します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
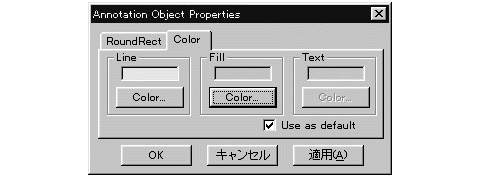
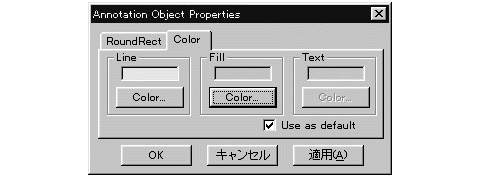
● "Color"(色)タブ

- "Line" (線): "Color"(色)ボタンで、オブジェクトの外枠の色を指定します。
- "Fill" (塗りつぶし): "Color"(色)ボタンで、オブジェクトの地を塗りつぶす色を指定します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
 多角形ボタン 多角形ボタン
このボタンは、多角形オブジェクト(多角形ないし自由曲線のオブジェクト)を作成するときに使用します。閉じた図形、開いた図形のいずれも作成可能です。
オブジェクトを作成するには、まず多角形ボタンを選択してから、画像内で十字カーソルをドラッグします。
オブジェクトを描き終わったら、左マウスボタンでダブルクリックします。これで引いた線が確定します。
作成したオブジェクトを変形するには、選択矢印( )を選択してからオブジェクトをクリックし、オブジェクトのハンドル(□)をドラッグして下さい。 )を選択してからオブジェクトをクリックし、オブジェクトのハンドル(□)をドラッグして下さい。
オブジェクト全体を移動するには、選択矢印( )を選択してからオブジェクトをクリックし、手の形のカーソル( )を選択してからオブジェクトをクリックし、手の形のカーソル( )が表示されたらドラッグして下さい。 )が表示されたらドラッグして下さい。
多角形オブジェクトのプロパティを設定するには、選択矢印( )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。 )を選択してからオブジェクトをダブルクリックして、"Annotation
Object Properties"(注釈オブジェクトのプロパティ)ダイアログボックスを表示します。
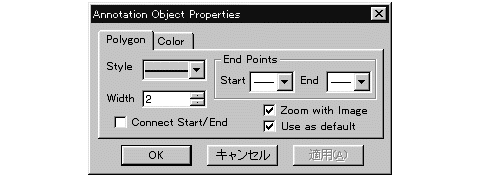
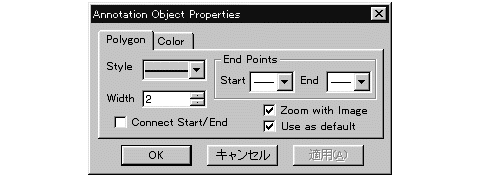
● "Polygon"(多角形)タブ

- "Style" (種類): 線の種類(実線、点線など)を指定します。
- "Width" (太さ): 線の太さを指定します。
- "Start" (始点): 線の始点の形("─","←","├"など)を指定します。
- "End" (終点): 線の終点の形("─", "→","┤"など)を指定します。
- "Connect Start/End"(始点・終点を接続): このオプションを選択すると、閉じた図形を作成できます。
- "Zoom with Image"(画像に合せて伸縮):このオプションを選択すると、画像をズームツール
で拡大・縮小したときに、多角形オブジェクトもそれに合わせて伸縮します。このオプションを非選択にすると、画像を拡大・縮小してもオブジェクトの大きさは変わりません。この設定では、ハンドルの1つが[x]の形になります。このハンドルは、オブジェクトを固定している位置(アンカーポイント)を示します。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
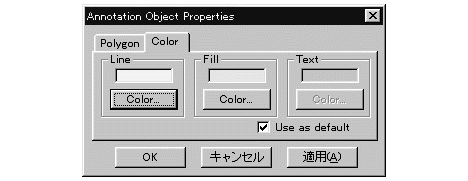
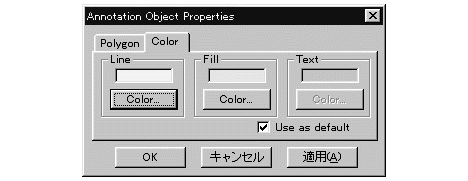
● "Color"(色)タブ

- "Line" (線): "Color"(色)ボタンで、オブジェクトの線の色を指定します。
- "Fill"(塗りつぶし): "Color"(色)ボタンで、オブジェクトを塗りつぶす色を指定します(このオプションは、"Polygon"タブで"Connect
Start/End"オプションを選択している場合のみ使用可能です)。
- "Use as default"(デフォルトに設定):このオプションを選択しておくと、現在設定中のプロパティを記憶して、次回からデフォルト(既定値)にします。
 書き込みボタン
書き込みボタン
書き込みボタンを使用すると、注釈オブジェクトをオーバーレイとしてではなく、画像データの一部として画像内に直接書き込みます。
通常の場合、注釈は画像に重ね表示される透明のオーバレイ上に存在していて、画像データとは別のデータになっています。書き込みボタンを使用すると、注釈オブジェクトは画像データと一体化し、画像データと分離したり、オブジェクトのみを個別に編集することはできなくなります。
 切り取りボタン
切り取りボタン
 コピーボタン
コピーボタン
 貼り付けボタン
貼り付けボタン
 削除ボタン
削除ボタン
これらのボタンは、選択矢印( )で選択した注釈オブジェクトの切り取り、コピー、貼り付け、削除に使用します。 )で選択した注釈オブジェクトの切り取り、コピー、貼り付け、削除に使用します。
|